how to draw a 3d sphere in ppt
Part #2: Animate your shape
The basic principle of the animation hither is a flipbook, or finish motion effect.
To create this in PowerPoint 2010 and later, nosotros must apply both an Appear and Disappear blitheness on each object so that each 1 flashes in and out apace, creating the illusion of movement (ironically, in versions 2007 and earlier, it'due south actually easier to exercise by just adding a Flash In one case animation to each object).
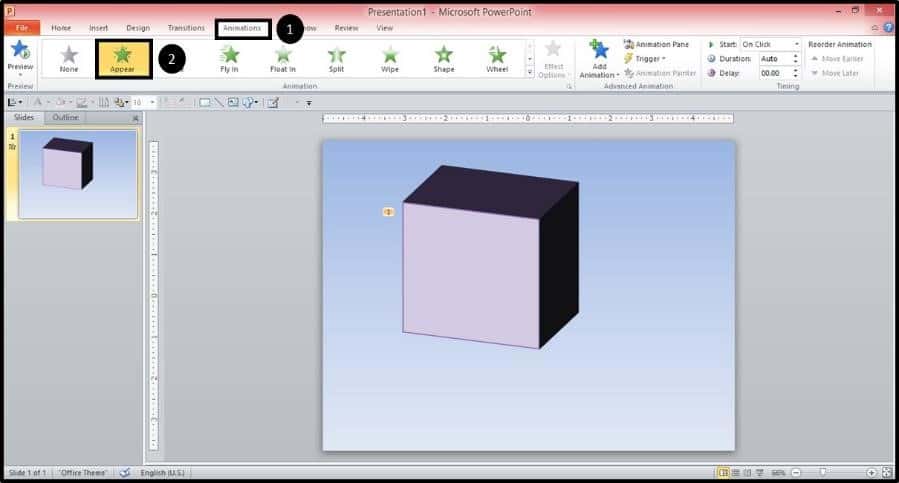
Permit'south beginning begin by adding the Appear animation, and then with your shape selected, from the Animations tab, select the Appear animation.

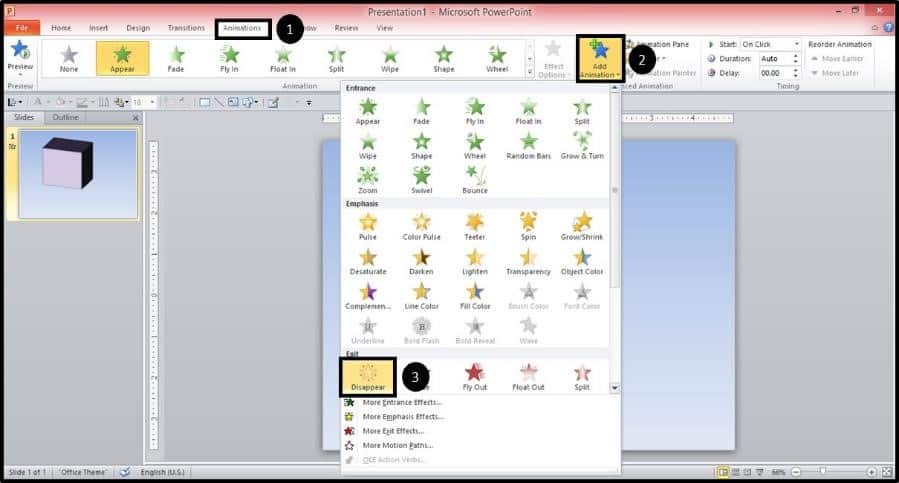
With the Appear animation added, next open up the Add together Animation dropdown and coil downwardly to the Disappear animation (so now the object is animated with both an Announced and Disappear animation).

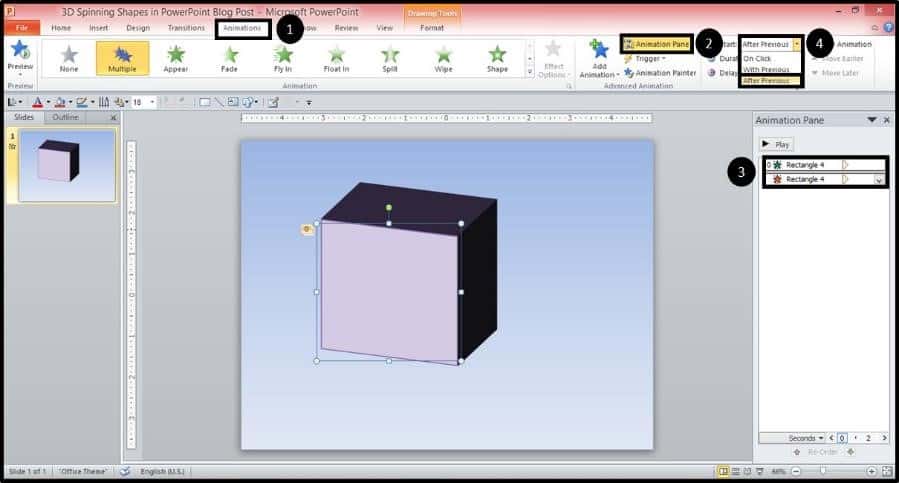
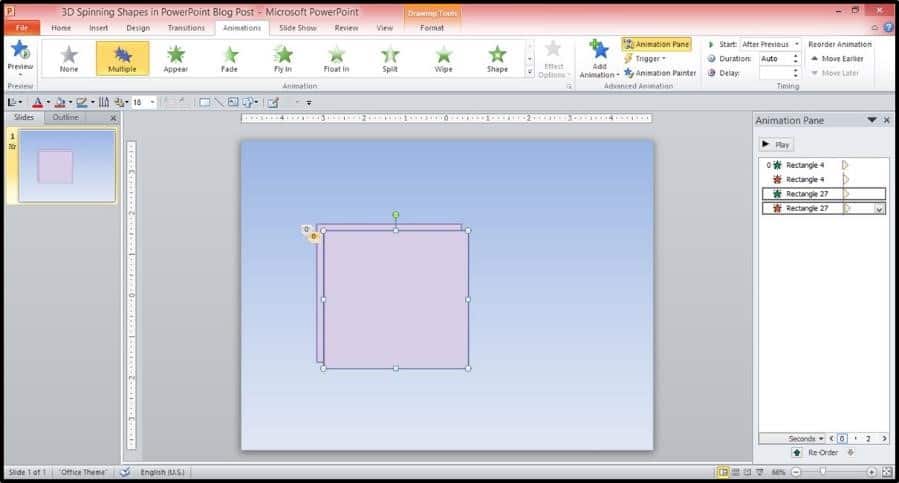
With both animations added, open up the Animation Pane, select both the Appear and Disappear animations that we've just added, and change the timing to first 'After Previous'.

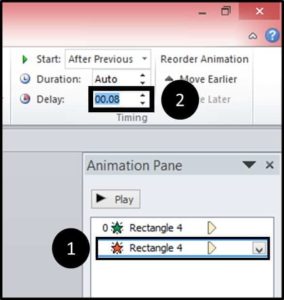
Next select the disappear animation (the second animation in the Blitheness pane) and add a delay of 00.08 seconds in the Timing grouping.

Role #iii: Layering the objects to create the animation effect
With the animations prepare and customized, next we need to start layering our object to create the visual consequence of motion.
The actual sequence itself will exist multiple layers of our object that when played, will create a flipbook-like event in PowerPoint, with each new rectangle (or object) moving and rotating slightly, creating the visual effect of a 3D rotating object.
As the starting indicate, we want to begin with a simple 2nd version of our object.
Pace #1. Rotate Object Back Into A second Object
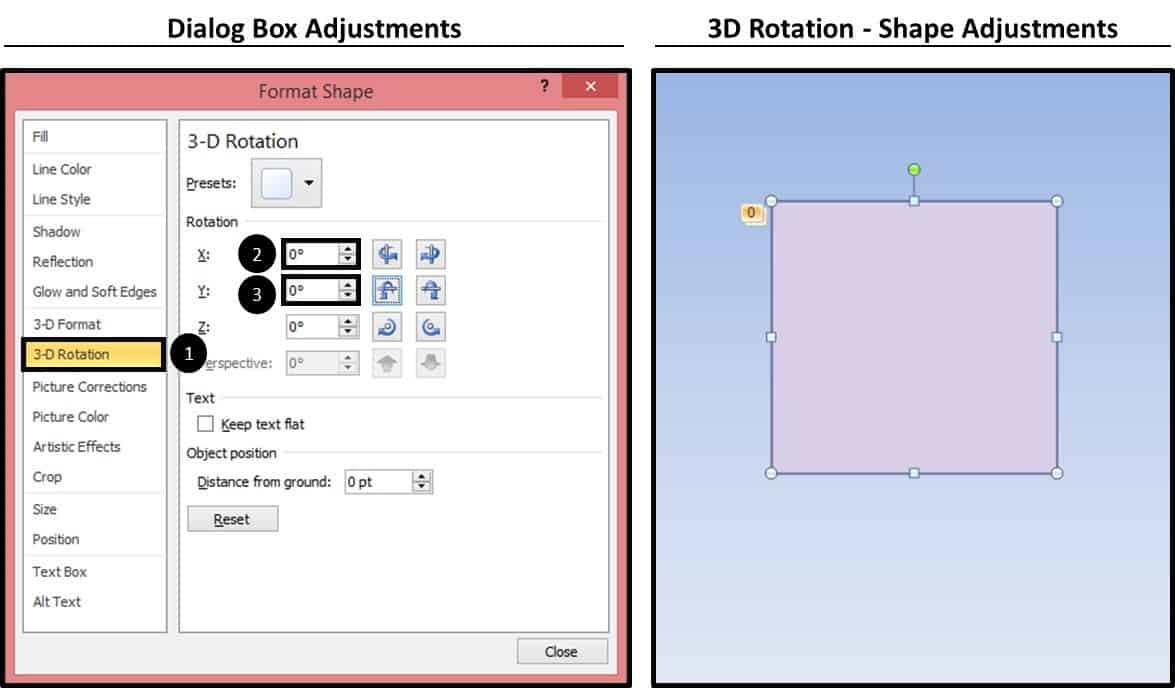
Correct-click your object and from the right-click menu Format Shape and in 3-D Rotation, make both the Ten and Y rotation zero, hiding the depth of the object. And then the depth is notwithstanding there – it'southward but hidden.

Step #two. Duplicate the Object
With the rotation set at zero, copy (Ctrl + C) and paste (Ctrl + Five) or indistinguishable (Ctrl + D) your object so that you lot have 2 identical objects on your slide.

Note: Before you continue to create all of the layers for the 3D rotation blitheness, double bank check that your animations are set to 'After Previous' and that the Disappear blitheness has a 00.08 second filibuster.
Footstep #3. Rotate the New Object 10°
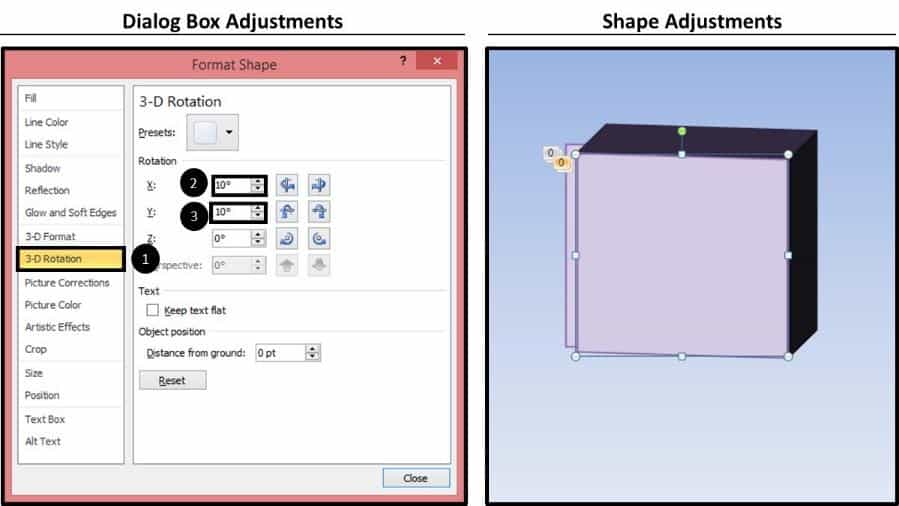
Now we will brainstorm rotating our layers to create the flipbook-like effect here in PowerPoint. To practise that, right-click the new, duplicated object, select Format Shape from the right-click card to open upwardly the Format shape dialog box.
For this
tutorial, nosotros are going to rotate our object 180 degrees on both the X and Y axis. You tin choose any increment you lot desire to rotate the objects. For this tutorial, we'll rotate them in 10 degree increments (that is, you'll increase the rotation by x degrees each time).
Note: The smaller the increments, the smoother your rotation will be, but it will accept longer to make. So 5 degree increments will look smoother than 10 degree increments but will have twice as long to make.
So in the 3D Rotation menu, alter the 10 and Y axis to x degrees.

Step #4. Identify the New Object
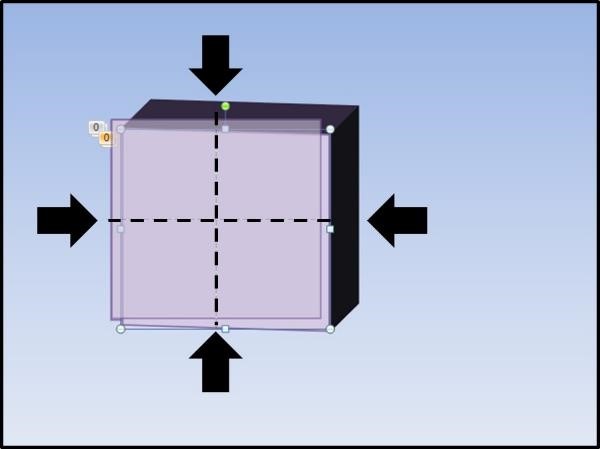
With the ten degree rotation set, select the object and identify it directly on top of the previous object. You can utilize the Smart Guides in PowerPoint 2010 and 2013 (the dashed cross which I've highlighted in the picture beneath) to make sure the placement is perfect.
Perfect placement will ensure that y'all have a smooth animation effect.

Step #5. Echo Steps #3 and #four Until the Rotation is Complete
Repeat the copy / paste / rotation / placement sequence, for the residuum of your shapes, increasing the rotation angle each time.
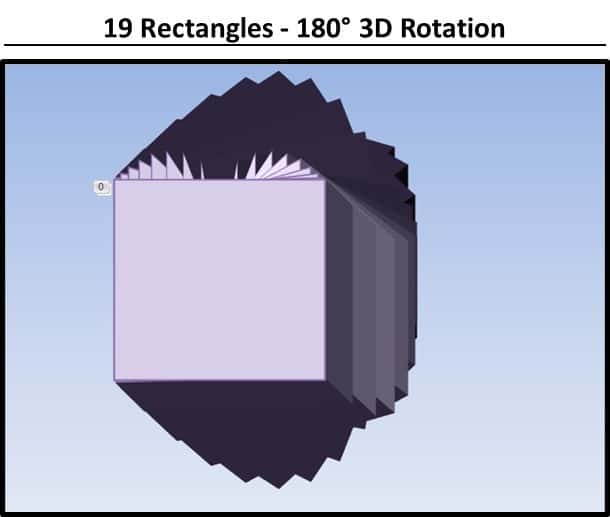
For a 180 degree rotation in increments of 10 degrees, yous will demand 19 rectangles or shapes in full. If you lot are rotating by v degrees, y'all will demand 37 shapes, etc. In the below epitome, I've added 19 rectangles.

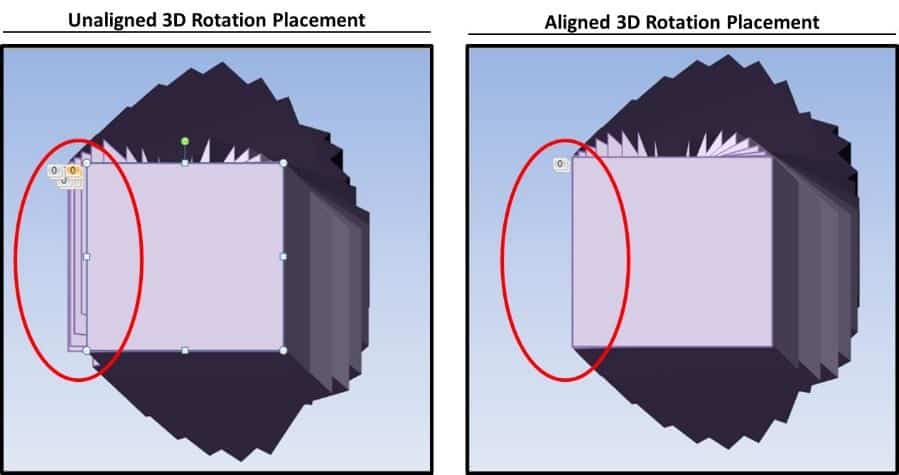
Note: If you aren't sure if everything lines up, you can exercise a quick cheque by selecting all the objects (CTRL + A on a PC), going to the Suit card on the Ribbon, selecting Align, and so Marshal Heart, and so going to the same carte du jour and choosing Align Heart. This quick check ensures that objects are in perfect alignment, every bit demonstrated on the right.

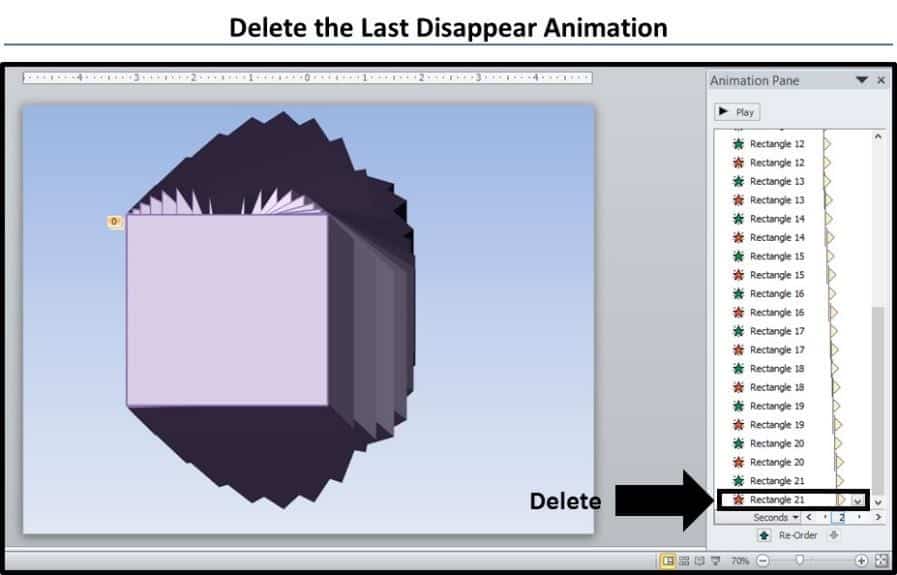
Step #six. Remove the Concluding Disappear Animation
Once you have all of your objects complete, remove the final disappear animation, so that your last object remains on the screen. Within the Blitheness Pane, simply select the last animation and hit Delete on your keyboard.

Animation formatting tips
Once you have everything completed, you lot can modify the colors of the cube or change the shape altogether.
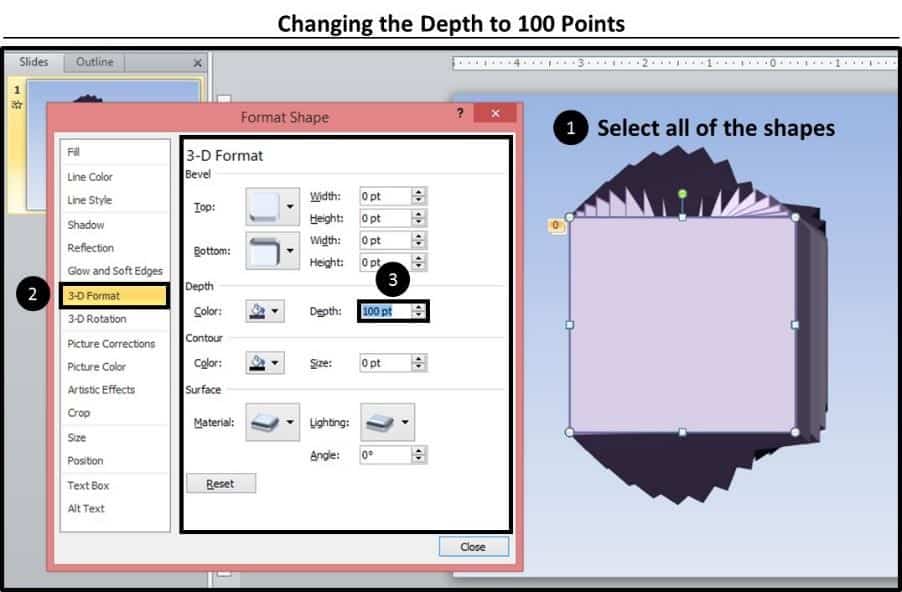
To play with different formatting options, offset select all the objects again (CTRL + A on a PC). Then, to change the cube format, you tin can just become to the Format card and change the settings in that location. Hither I've changed the depth from 200 points to 100 points.

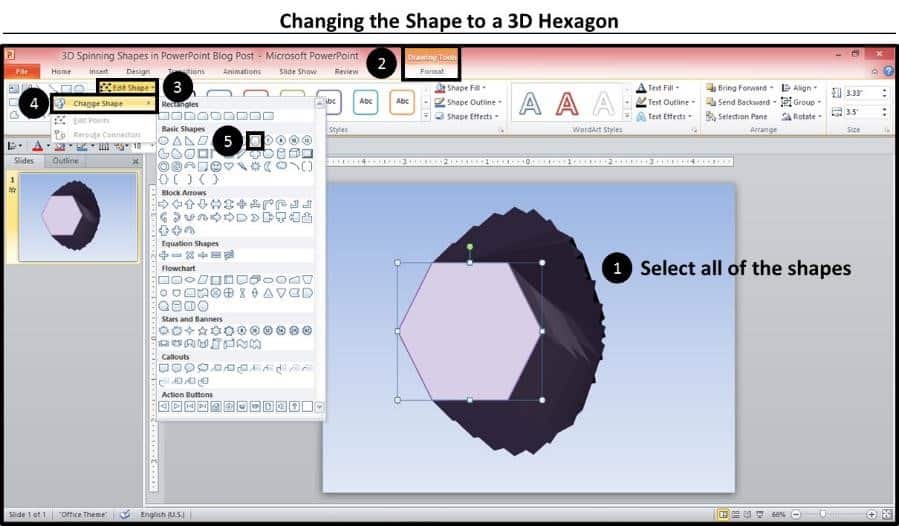
To change the shape altogether, with all of the rectangles selected, from the Drawing Tools Format tab, open the Edit Shapes dropdown, select Modify Shape and choose any shape yous like. Hither I've changed the shape into a hexagon.

Decision
While this blitheness trick can take a bit of fourth dimension to perfect, the procedure becomes much faster and easier with practice. Plus, once you lot exercise information technology the showtime fourth dimension, yous can reuse the same effect with a variety of shapes, then your efforts will be well worth information technology.
Try information technology out and see what philharmonic of shapes and rotations you lot can come upwards with!
You tin likewise download the working files for this tutorial here to follow along with me.
Source: https://nutsandboltsspeedtraining.com/powerpoint-tutorials/rotating-3d-shapes-with-powerpoint-animations/
Post a Comment for "how to draw a 3d sphere in ppt"